There are different factors that contribute to a successful custom application. Of course, function is important, but even if the app does exactly what users need it to do, users may not necessarily like it if it's difficult to use due to poor legibility, navigability, responsiveness, etc.
FileMaker, the Workplace Innovation Platform, helps to speed up custom app development, right down to the smallest detail, including design styles. The user interface has a huge impact on user experience. A well-designed interface generally equates to a positive experience. Developers must ensure that they use appropriate and consistent fonts, sizes, colors, images, layouts, and so forth within their applications. They can simply accomplish this by creating custom styles for the apps they design.
Beauty is Page Deep
Within the FileMaker Platform, developers can easily customize names for various development elements such as variables, fields, tables and scripts. Many developers create their own naming convention – a systematic way of naming items in order to do their work more efficiently. We FileMaker developers talk a lot about how to name table occurrences and fields, but styles might be one of FileMaker's best-kept secrets.
A style is a collection of visual attributes – color, size, alignment – that is attached to an object on a layout. A theme is basically a collection of those styles. It's considered best practice for every object on a layout to have its own style. Here’s the rub, with a really complicated solution that has hundreds of objects on a layout, how do you keep the styles organized? What naming convention can you use?
I polled our office and found that everyone organizes their styles slightly differently. There's really no right or wrong way to organize styles; it's basically tailored to the developer’s specific workflow. Yet overall there were some common practices.
Choose a Theme
Pretty much all of The Support Group developers select a theme and delete all the styles except the default one. Or, you can choose the Minimalist theme, which only has default themes. Either way, we all start from scratch with a blank slate of styles, so that we know that everything we’ve created is our style.
Name Your Style
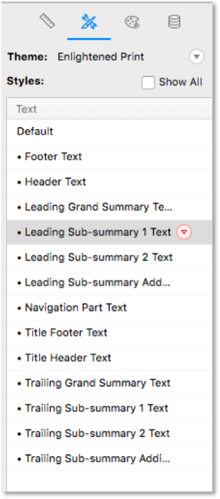
These are the text styles for the Enlightened Print theme. Each style is named according to the element it belongs to and the details expand from there. Most of my colleagues do something similar in terms of identifying the object in the first part of style name; if not by element then some indication as to the purpose of the type of object, i.e. “Field Label” or “Header.”
But that is often not enough to differentiate between styles or give a developer an idea as to what the style might be at a glance. So following the purpose, we include information about the actual visual choices. Some developers describe how the style is different from the default. Others will append descriptive characteristics such as font size, color, and possibly alignment.
Apply Unique Style Names
Every style, regardless of the object type, must be unique. Some developers will append the name of the type of style at the end of the style in order to make the name unique. As for me, I like to see more information in my naming conventions. For example, I might use the following for a series of textbox styles:
FieldLabel_Black14ptLeft_Text
Header_White36ptRight_Text
And for an edit box style like one I might use for a search field, I would likely name it:
SearchField_White16ptRight_EditBox
Again, this works for me. I find most of the variation I have in styles tends to be the point size, color and alignment. I like seeing all of those details in the name. When I need to place a new object, I can easily scan the list of styles and pick one. There are obviously many styling details that won’t fit here - padding, justification, shadow, line depth - but generally, this gives me a sufficient starting point.
Bonus Tip
Many of us create a "developers layout," a specific layout that showcases styled objects. This essentially provides a gallery of styles with one object per style. So we can quickly preview all of our styling options. And if we need to create a new style, it's pretty easy to do so.
I hope you find these simple tips about FileMaker naming styles helpful. Learn more FileMaker design techniques, including FileMaker naming conventions and how to use material design icons in FileMaker.
This article is also posted on FileMakerProGurus.com.