We all know our FileMaker solutions don't operate in a vacuum. They need to talk to all sorts of other programs and services to be as productive as possible. For example, one of the most ubiquitous applications in the small and mid-sized business world is QuickBooks. Almost every business needs a bookkeeping/accounting application to ensure the financial portion of their business is running correctly. And integrating FileMaker and QuickBooks Online can help streamline and automate our operations.
With the shift to cloud-based services, like QuickBooks Online, companies are no longer dependent on the traditional model of complex proprietary integration options. Instead, they can pass data back and forth between applications using a standardized Restful API. Because FileMaker also uses Restful API to push and pull data, integrating FileMaker and QuickBooks Online has never been easier.
Refresh on REST API
REST stands for REpresentational State Transfer. Developers use this programming tool to manage interactions between two different technologies. An application programming interface (API) establishes the standards and conventions that allow the services to communicate with one another. REST-based connectors make it reasonably easy to integrate FileMaker with other applications and services, thereby extending their capabilities and functionality.
API Token
Let's first start with turning on the QuickBooks Online API. Head over to: developer.intuit.com and sign in. Then click on the Dashboard link in the upper right:
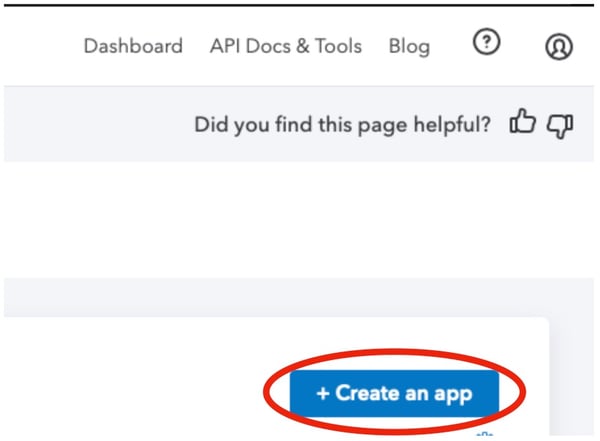
 Once you get to the Dashboard, you can create a new app by clicking on "+ Create an app" button. Think of this app as a representation of your FileMaker solution in QuickBooks.
Once you get to the Dashboard, you can create a new app by clicking on "+ Create an app" button. Think of this app as a representation of your FileMaker solution in QuickBooks.
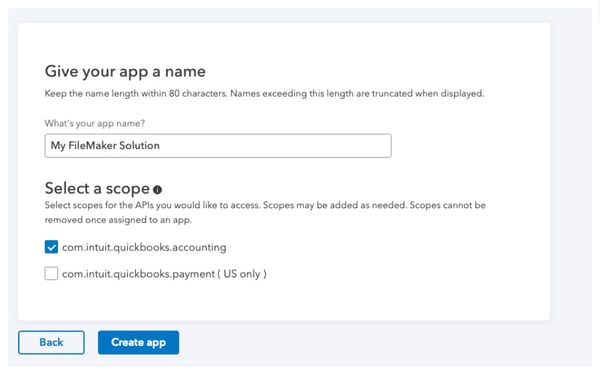
After clicking the "+ Create an app" button, you have initiated the new app wizard. First, the wizard will ask which group of services you wish to connect with; choose the "QuickBook Online and Payments" option. The next screen will ask you to name your app and select whether to connect on an Account or Payments. After naming your app, select the "accounting" scope option and then click "Create app." 
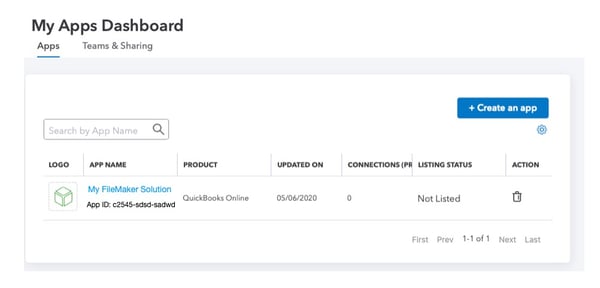
After you finish with the new app wizard, you will have an app listed in the Dashboard, go ahead and click it.
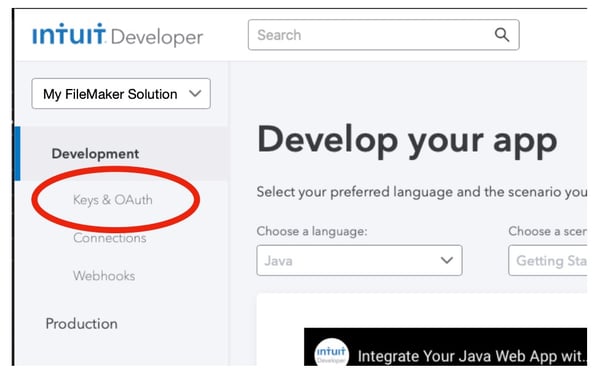
After clicking on the app name, you will find yourself on the app's home page. Select the "Keys & OAuth" option under "Development" on the right. When you create an app, you get access to both a sample sandbox version of QuickBooks Online and a production version. We will be using the sandbox version, the testing environment, but when you are ready to move on to connecting to your live QuickBooks data, you will use production.
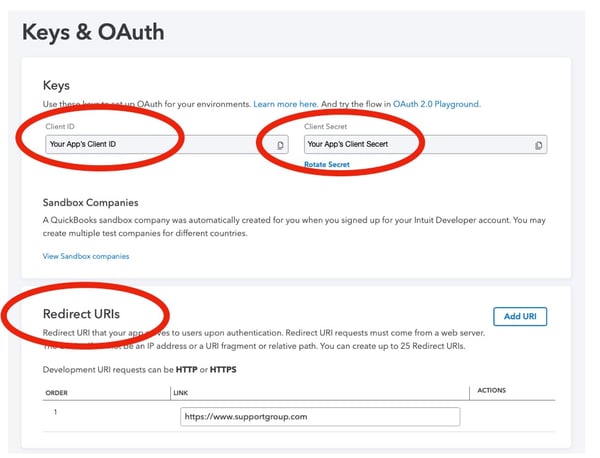
When you arrive on the "Keys & OAuth" you will see the two things you need for your integration: the Client ID and Client Secret. You will also see a section called, Redirect URIs toward the bottom of the screen. We've specified our Home Page as the redirect URL for this tutorial, but you can use whatever address you wish. The page you specify is where users will be directed after signing in to get their first token.
Now let's move to FileMaker, where we need to create a script that gets your first token, which the system will use to sync the data between QuickBooks and FileMaker. So, any edits made in QuickBooks will be captured in FileMaker and vice versa.
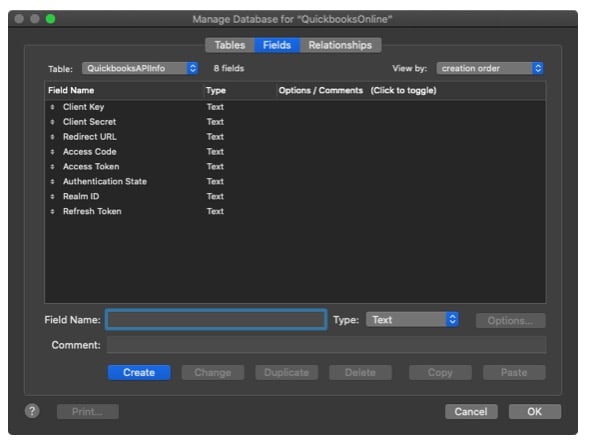
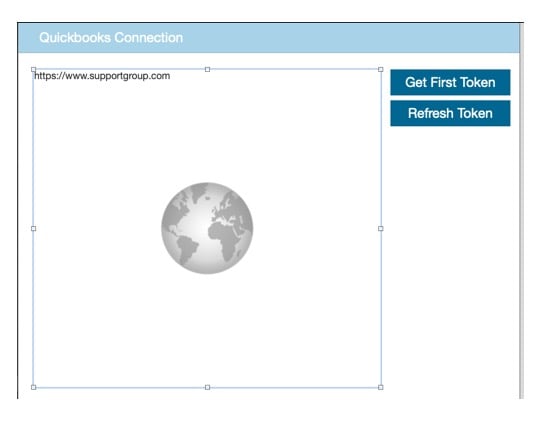
After we create the required fields in FileMaker, we will create a new layout with a web viewer on it.
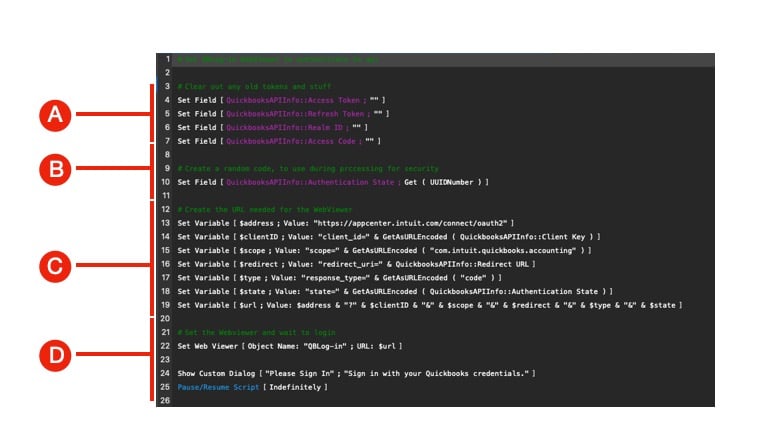
 The first script is used only to get your first token; after that, you will just need to refresh your token.
The first script is used only to get your first token; after that, you will just need to refresh your token.
 Section A of the script clears out old stuff from previous attempts to get our initial token.
Section A of the script clears out old stuff from previous attempts to get our initial token.
Section B creates a random string to make sure that the API is sending us the right call later.
Section C is where we assemble the required elements for the URL we set for the Web viewer we previously placed on our layout. The web viewer will host the QuickBooks sign-in screen.
Section D sets up the web viewer itself and displays the web page for the user to sign in.
This wraps up the first part of our discussion of how to integrate your FileMaker app with our QuickBooks Online account. Next, we'll go over how to get the token we will be using to authenticate with the API and how to refresh it.
We've developed and extended various FileMaker business solutions by integrating with other applications such as Slack, HubSpot, Eventbrite, and more. Feel free to contact us if you need any assistance with FileMaker integrations.
This article is also published on FileMakerProGurus.com.

.jpg)