In the previous post, we set up our QuickBooks Online API account and used the provided bits of information (Client ID and Client Secret) to start the process to create a token. We will use this token going forward to authenticate with the API and push and pull our data.
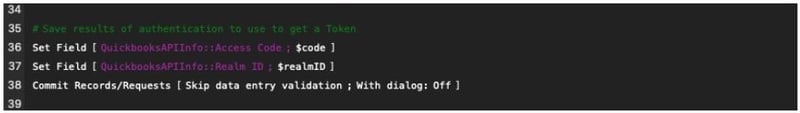
After inputting our QuickBooks Online credentials and clicking the Sign In button, we process the rest of the script. The critical part of this step is to realize that the web viewer now holds some important information, namely our new Access Code and Real ID. Therefore, we will parse them out using some FileMaker functions and place them into existing fields.
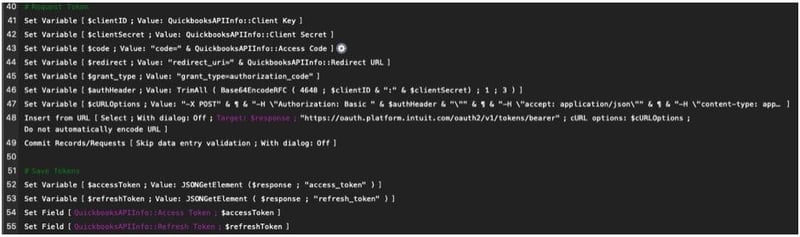
Next, we start building the API call to fetch our first token.
- Client ID
- Client Secret
- Code
- The Redirect URL
- Grant Type
We then format all these variables correctly and make the call to the QuickBooks Online API. If it works as expected, we get back the access token as well as the refresh token. The access token is what we use to authenticate our calls, and we use the refresh token to get another access token when it expires, which will happen within a day. The refresh token lasts for 100 days if we don't use the API but will refresh indefinitely if we use the API more than once every 100 days.
Now that we have our access and refresh tokens let's learn how to activate them. We do this so we don't have to go through the effort of signing into our account using a name, password, and 2-step verification again and again whenever we make a call to the API.
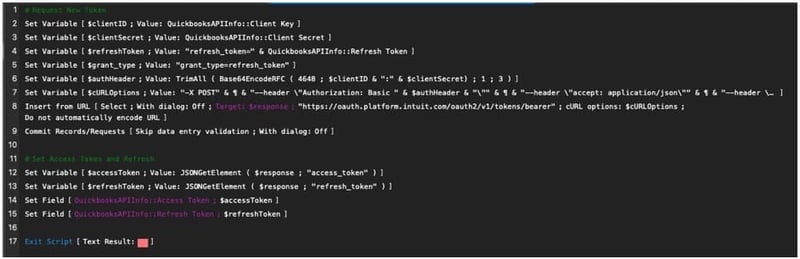
The script we will likely use the most will be the one that refreshes our token, so let's take a look at that. We will immediately notice that it is quite a bit shorter than the first script, and that's because we only have to do the last part of the call, skipping the need to sign in to our account. The list of variables we're using is a little bit different:
- Client ID
- Client Secret
- Refresh Token
- Grant Type
Again we gather all these variables up and make a post to the QuickBooks API to get our new access token and refresh token. We can now use this token to make a call to the API to finally do something useful, like view a list of our customers.
In our next post, we'll share an example of how to use FileMaker and our stored tokens to get information from our QuickBooks implementation.
It's easy to extend your FileMaker applications by integrating with other applications such as Slack and Airtable. FileMaker also works with tools like Zapier to integrate web applications. Feel free to contact us if you need any assistance with FileMaker integrations.
This article is also published on FileMakerProGurus.com.