TL;DR
Layout Calculations allow for calculations in text objects, but this feature has a few nuances.
- Removes the need for extra fields or scripts or layout objects simply for display
- Need to have version 20.3 or greater of FileMaker client
- Works for labels of regular buttons
- Use fully qualified field names so the calculation refreshes properly
- Can set data format so the formatting of text field works
The Support Group has been using FileMaker to provide solutions for clients for almost forty years, and for more than half of those years, we've been advocating for the layout calculations feature. So, we are very excited about its release.
Layout Calculation Function
A layout calculation is a text object placed on a layout, with a FileMaker calculation inserted into the text. It's like a merge field but much more powerful. This new feature removes a great deal of limitations when it comes to creating dynamic layouts, mostly centered around schema and context. Using a merge field means adding to the schema. Using a merge variable means creating a script to set that variable and possibly using a script trigger to create or update that variable reliably. All of that adds to that file's overhead, complexity, and maintenance.
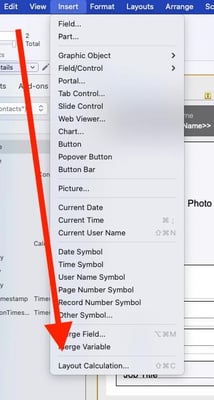
Much of that complexity is now unnecessary with the new Layout Calculation feature. How do we do this? First, make sure we're using version 20.3 of FileMaker. Go into Layout mode and select the Insert menu. At the bottom, we see the new Layout Calculation option.
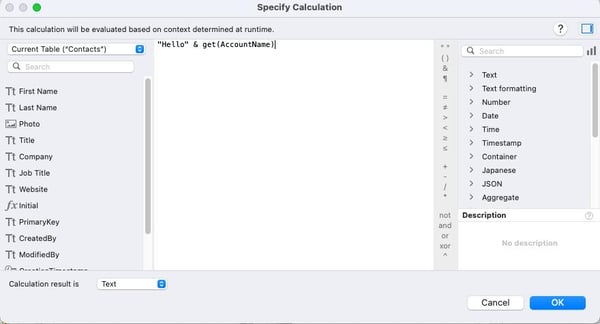
 Selecting that will insert a text object on our layout and then open up the calculation engine dialog. Create the calculation that we want and click ok. For this first example, we'll use a simple text object that says "Hello" and then display the account name.
Selecting that will insert a text object on our layout and then open up the calculation engine dialog. Create the calculation that we want and click ok. For this first example, we'll use a simple text object that says "Hello" and then display the account name.
After we click OK, the text object will be placed on the layout, but it will have a new notation with a <<ƒ: [Calculation]>>. The calculation above looks like this:
Of course, when we exit layout mode, this then resolves to:
- Enter Layout Mode
- Select Layout Calculation from the Insert Menu
- Specify your Calculation
- Move the text object to where you want it and format it
- Enter Browse Mode
Note that we can specify the data type at the bottom of the layout calculation. This function is handy because we can pair that with the Data Formatting tools to customize how dates, currency, time, etc. values are displayed.
The use cases for this new feature – where we can use it in a solution – are many and varied. For example, we can use it to display different text on a button with additional instructions depending on the workflow. Here's the calc:
<<ƒ:Case (
$$EDIT_MODE ;
"Please make changes to the record and click \ "Done\" when you are finished to save the record";
"Click \" Edit\" to make changes to this record"
)>>
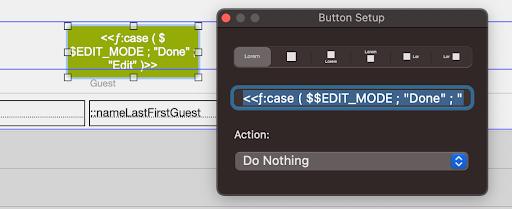
Note the new ƒ: notation at the beginning. For this solution, we've scripted a specific "Edit Mode" to allow changes to the record only when users are in Edit Mode. Rather than having a field or two layered buttons with hide conditions or a button bar, we can now use this calculation in the button's label. Here's a screenshot of a similar calculation in use on a button:
 As another example, we usually create a Full Name field when building a contacts module. This calculation concatenates the last name and first name, with a comma in between. It usually looks something like this:
As another example, we usually create a Full Name field when building a contacts module. This calculation concatenates the last name and first name, with a comma in between. It usually looks something like this:
Last Name & ", " & First Name
We could certainly accomplish this with merge fields in a text object. But if users leave the last name empty, we would get a result that is a bit ugly – a leading comma and then the First Name. So, we'll test to see if the fields are empty. The calculation could look something like this:
Case (
IsEmpty ( Last Name ) and IsEmpty ( First Name );"";
IsEmpty ( Last Name ); First Name;
IsEmpty ( First Name ); Last Name;
Last Name & ", " & First Name
)
We could not do this with merge fields. We could stack objects and hide them, but that's a lot of objects and hide conditions. We could create a new field for this, which we often did, but that adds unnecessary schema. Here's what it looks like as a layout calculation.
<<ƒ:Case (
IsEmpty ( Contacts::Last Name ) and IsEmpty ( Contacts::First Name); "";
IsEmpty ( Contacts::Last Name); Contacts::First Name;
IsEmpty ( Contacts::First Name ); Contacts::Last Name;
Contacts::Last Name & ", " & Contacts::First Name
)
>>
When creating Layout Calculations, Claris recommends using fully qualified field names so that the layout calculation will refresh when the field data changes. When we enter "Luke" in the first name field and "Skywalker" in the last name field, the result is:
![]() But if we enter "Madonna in the first name field, we get this:
But if we enter "Madonna in the first name field, we get this:
![]() We avoid messy leading or trailing commas.
We avoid messy leading or trailing commas.
While this new feature is exciting, we should use it judiciously like everything else. FileMaker will still have to render the calculation when we load the layout and every time the references within the calculation change. We have all seen the effects of too much conditional formatting on a layout, especially in list view. Using related fields and unstored calculations in the calculation will still have performance issues in a layout calculation, just as in conditional formatting and hide calculations.
Check out more FileMaker 2023 development features, like the Send Mail OAuth and OnWindow Transaction script trigger to help enhance your custom applications.
This article is also published on FileMakerProGurus.com.